2. Сведения о веб-интерфейсе оболочки
Основные сведения о веб-интерфейсе оболочки разработки композитных приложений на Easy Flow
В предыдущем материале на рисунках мы проводили схемы выполнения скрипта. Данные схемы формируются в веб интерфейсе пользователя платформы CLAVIRE. В этой части мы кратко рассмотрим структуру интерфейса.
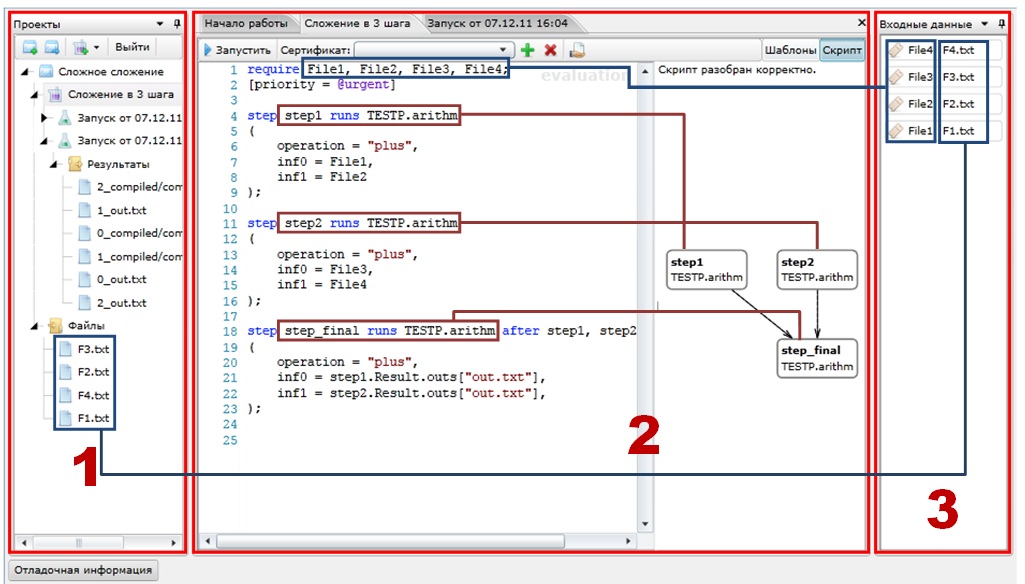
Действия пользователя осуществляется в одном окне, в нескольких вкладках. Окно интерфейса разделено на три области (рис. 2.1.): проекты (область 1), рабочая область (область 2) и входные данные (область 3).
Область проектов состоит из управляющих кнопок, которые позволяют открыть существующий проект или создать новый, создать задачу проекта (скрипт), выйти из интерфейса. Под кнопками отображается информация о структуре проекта в виде интерактивного дерева (рис. 2.1, область 1). Нулевой уровень дерева соответствует проекту (одновременно может быть открыт только один проект), первый уровень соответствует задачам проекта и списку файлов, в которых содержатся исходные данные. Более глубокие уровни соответствуют запускам скриптов, файлам исходных данных; файлам, в которых содержатся результаты выполнения шагов (пакетов).
Рабочая область (рис. 2.1, область 2) содержит вкладки, каждая из которых соответствует выбранной пользователей ветви интерактивного дерева: исходный скрипт, сведения о выполнении композитного приложения, содержимое исходных и выходных файлов.
В области входных данных (рис. 2.1., область 3) определяются связи между файлами исходных данных и соответствующими файловыми указателями в скрипте.
В зависимости от выбора ветви интерактивного дерева в рабочей области отображаются соответствующие вкладки.
Вкладка, соответствующая выбранной задаче (скрипту), разделена на две части (рис. 2.1): область редактирования скрипта (рис. 2.1., левая часть области 2) и область предварительной обработки (парсинга) и анализ скрипта. Если его удалось полностью проанализировать, то в области пишется сообщение «Скрипт разобран корректно» и ниже строиться схема выполнения композитного приложения. На схеме прямоугольники соответствуют организованным в скрипте шагам (рис. 2.1). Если же при анализе скрипта была обнаружена ошибка, то соответствующая информация отображается в верхней части области.

Рис. 2.1. Окно интерфейса пользователя платформы CLAVIRE
Следует обратить внимание, что указатели на файлы, перечисленные в скрипте, отображаются в области входных данных. Эти указатели связываются с загруженными в комплекс файлами (рис. 2.1.).
В верхней части вкладки задачи отображается панель управляющих кнопок, которые позволяют запустить проанализированный скрипт, установить, активировать или удалить сертификат, дающий право на работу с комплексом (если предусмотрен коммерческий режим), предоставить скрипт на общий доступ всем пользователям. Также в правой части данной панели находятся кнопки переключения режима создания композитного приложения: режим скрипта и режим использования шаблона (если таковой ранее создан).
Когда пользователь запускает скрипт или выбирает одно из соответствующих ветвей дерева (ранее произведённые запуски), то в рабочей области отображается вкладка с визуализацией выполнения приложения в виде схемы, аналогичной схеме, изображённой на рис. 2.1. При каждом новом запуске в интерактивном дереве создаётся соответствующая ветвь. Тем самым, можно хранить результаты разных сценариев запуска скрипта. Если информация конкретного запуска не нужна, то её можно удалить, проведя простые манипуляции с контекстным меню соответствующей ветви дерева.
Содержимое исходных и выходных файлов можно просмотреть в отдельной вкладке, загрузить на компьютер, визуализировать в графическом виде (если полученный файл имеет специальный формат) и удалить. Необходимые команды доступны в соответствующем контекстном меню.
Непосредственно после запуска веб-интерфейса комплекса CLAVIRE в рабочей области отображается вкладка «Начало работы», которая содержит ссылки на создание нового проекта или открытие существующего проекта, а также ссылки на последние десять открытых или созданных ранее проектов.
Вся информация о проектах хранится в базе данных комплекса. Сохранение/загрузка полной информации о проекте на компьютер пользователя комплексом не предусмотрена. Скрипты и текстовые представления файлов вы можете скопировать в буфер обмена.
По данному методическому материалу Вы можете найти видеоролик в разделе"Электронные тьюторы".
Для скачивания документа в формате SCORM необходимо обладать правами привилегированного пользователя.
[вернуться в оглавление]